Click "Add widget" ![]() on a section.
on a section.
Select the type of widget you want to add.
Your Portal is a modular platform, where you can customise what functions it will have inside its frame of sections. Every section of your Portal can house a number of widgets depending on what layout you chose.
For more information on Portal sections, see Design the look and feel of a Portal.
Adding widgets to a section
Click "Add widget" ![]() on a section.
on a section.
Select the type of widget you want to add.
Editing widgets
Hover the mouse over a widget so the frame around the widget appears.
Open the widget settings in the design-panel in the following ways:
Click inside the widget to open its settings in the design panel.
Click the "Edit widget" icon ![]() in the widget preview.
in the widget preview.
The asset gallery widget can be used to present an assortment of assets on your Portal.
The assets available through this widget are sourced from Libraries you add to your Portal during Portal creation.
The asset gallery widget has the following settings in the design panel:
Asset pre-filtering
In the "Libraries" section, you can easily filter which Portal assets will be shown in an asset gallery widget by selecting which Libraries should be used as source:

"Only selected" means you can choose one or multiple of the Libraries that were added to the Portal. The assets in those Libraries will be shown in the widget.
"All" means that the assets from all Libraries that were added to the Portal are shown in the widget.
If you want to pre-filter which Portal assets are included in the asset gallery widget, proceed as follows:
Prepare separate Libraries for your assets.
For more information on preparing Libraries for Portals, see Create a Library.
Add the Libraries to your Portal.
Click the "Only selected" option. The "Add Libraries" icon will appear.
Click the "Add Libraries"
icon ![]() .
.
Select the Library containing the assets prepared for the gallery widget.
Design settings
In the "Gallery design settings" section, you can set the primary and secondary colours for UI elements (Buttons, menus, etc.) in the asset gallery widget.
Asset display mode
In the "Scrolling options" section, you can choose between
two display modes for your asset gallery widget.

Infinite: More assets are shown as you scroll inside the asset gallery.
Paginated: Only a certain amount of assets are shown at first and you need to click "Load more" to show further assets.
Asset default view options

You can select the default way in which assets will be displayed in the asset gallery widget:
Cards - Only show names on hover: Card view with asset names only displayed when you hover your mouse over an asset cards.
Cards - Keep name visible: Card view with asset names constantly displayed on the asset cards.
List: List view organises your assets into a list where you can sort the by asset name, file extension, and size.
The display method may be changed manually by your visitors on the asset gallery widget header.
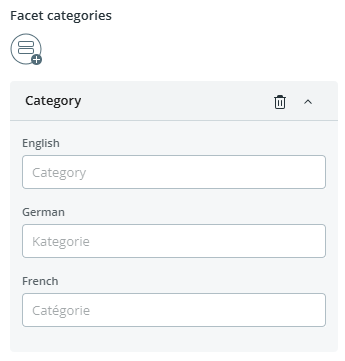
Facet categories
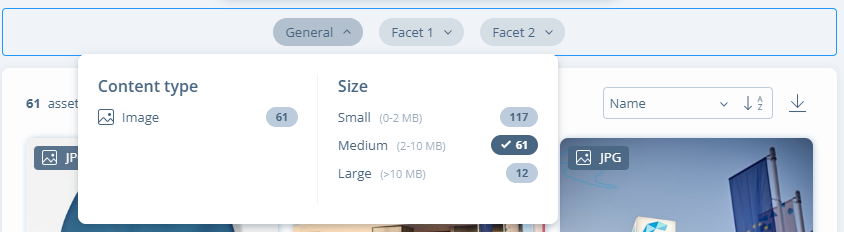
The asset gallery widget contains a faceted search. Facets are filters with which your audience can find relevant assets in your Portal. You can bundle multiple facets in facet categories.
In the below screenshot, "General", "Facet 1", and "Facet 2" are facet categories. The filters within them are the facets:

In the "Facet categories" section of the design panel, you can add and name the categories which should be displayed in the faceted search:

For detailed instructions on how to design and create your facetted search, see Configure the faceted search filters.
You can use the Portal preview inside the Portal designer to test all widget functions before publishing:
Interactions with assets (sorting, selection, and detail view)
Search functions
Download functions
You can find detailed instructions for these functions in the "User guide for Portal visitors" article. That article is mostly meant for sharing with Portal visitors, but the information within is also relevant for you.
Image widgets allow you to place an image asset into a section of your Portal.
The following image formats are supported: .jpg, .jpeg, .gif, .png, .eps, .svg, .tif, .tiff, .webp
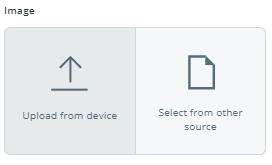
Add an asset as an image widget

You can either:
Upload an asset from your device.
Select an asset from a Library connected to your Portal or from the assets uploaded to the design theme.
Add a link to the image widget

You can add a link to the image, to redirect your visitors who click on it. It is also possible to define that the link will open in a new tab.
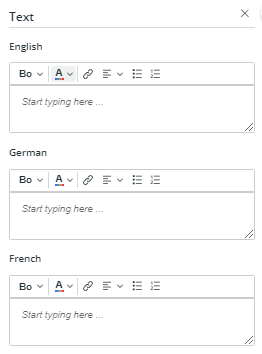
Text widgets allow you to add text boxes to your Portal sections.
Design theme dependant formatting options
If your Portal
has a design theme selected, the
formatting options will be sourced from the choices available
through the design theme.

If your Portal
has no design theme selected, you
will need to manually format all aspects of the text.

Text formatting
Text formatting can be done in the widget settings, which open in the design panel in two ways:
Directly in the widget: Click inside the widget and the formatting options will appear directly above the widget in the preview..
In the design panel: Click the
"Edit widget" icon ![]() in the preview
to bring in the panel and edit the text there. This is useful
when you want to edit text in multiple languages.
in the preview
to bring in the panel and edit the text there. This is useful
when you want to edit text in multiple languages.
Text Background

You can specify a light and a dark background for your text widgets.
Linking text
You can create clickable links inside the text widget:
Select the text in which you want to insert the link.
Click the "Insert link" ![]() icon.
icon.
Paste the URL and click "Apply".

You can edit the link later, by clicking on it. You are able to:

Change the link.
Open the link in a new tab.
Delete the link.
Text localisation

The text inside the widget can be localised, so when a user changes the Portal language the text inside the widget will adapt. You can define a text for each Portal language you have set.
For more information on Portal language options, see Configure Portal details.
Video widgets allow you to add video assets to your Portal sections.
The following video formats are supported: .mov, .avi, .wmv, .webm
Add a video asset to the widget

To add a video you can either:
Upload an asset from your device.
Select an asset from a Library connected to your Portal through the design theme.
Video widget settings
Video controls: When enabled the video controls will be available on the widget for the visitors.
Loop: When enabled the video will start to play again after it reaches the end frame.
Autoplay (muted): When enabled the video will start to play automatically on the Portal.
If both "Video controls" and "Autoplay" are disabled your visitors won't be able to play your video. They will only see a still frame.
The Content Template widget can be used to present your own Content Templates on your Portal. These can be complete pieces of content or templates that users can work with to create their own content. To do so you need to create your own Content Templates beforehand.
To learn how to create your own Content Templates, see Create scalable content with Content Templates.
After you add a Content Template as a widget to a Portal:
Portal
managers and visitors can edit
the Template
by clicking on the edit button on the bottom of the widget:

The text on this button will vary depending on the title of the Template you gave during the creation.
Portal visitors can export the Template with the following options:
You can choose the following export formats: JPEG, PNG, WEBP and PDF.
You can determine the size of the template frame up to 325 × 325 mm or 7680 × 7680 pixels.
You can choose the quality of the export.
You can choose the range of pages you want to export.
The settings available for managers and visitors editing the blocks on the pages depend on the placeholder sections you allow for them. For more information on this see Create scalable content Content Templates.
For an overview on how visitors are able to use your templates, see User guide for Portal visitors.