Create scalable content with Content Templates
The Content Templates
feature provides you with a template-based solution
to create branded content for your Portal visitors and
also enables you to add Templates
to your Portals
as widgets allowing your visitors to quickly
and effectively create content.
How to create a new Template
Click the "Content Template"
tab in CELUM Experience
to access the Content Template
dashboard.
Click the  button.
button.
Click "Create Content Template"
in the drop-down menu to enter the Content Template
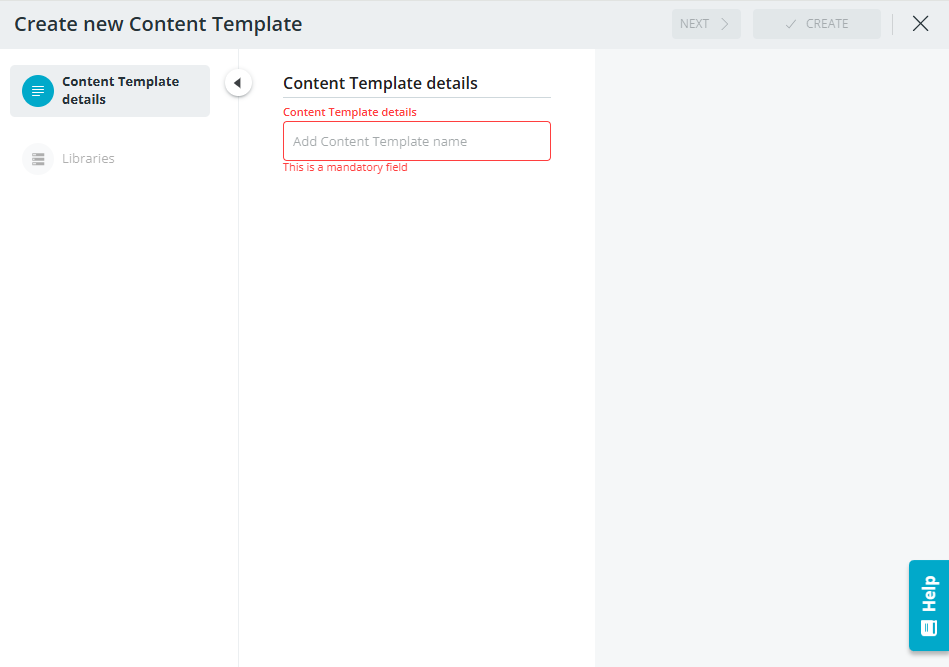
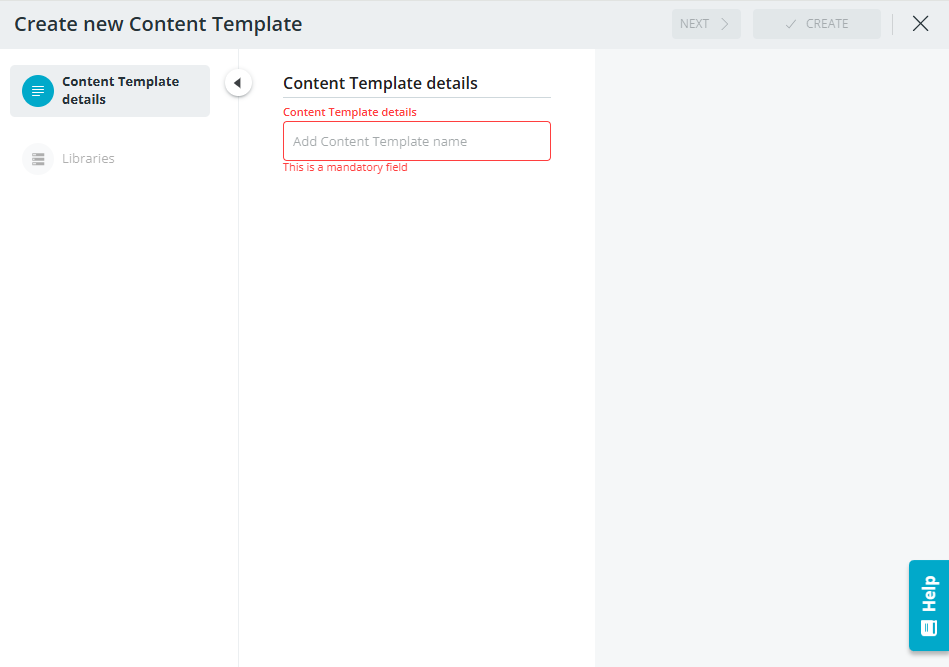
wizard:

Give a name to your Content Template.
(This step is mandatory)
Add a Library
to your Content Template.
(This step is optional, you can create your Template without a Library and add it
later.)
Click the "Libraries"
tab on the left side of the wizard.
Click the "Add Library"
icon  .
.
Choose one or
multiple Libraries
from the drop-down.
You can add multiple Libraries
to your Template
and you can click "x" to remove an added Library.
Click "Create". Your new
Content Template
will be added to the dashboard and the Template
designer opens immediately.
How to import a Content Template
You can import PSD files (Adobe Photoshop files) to use them as Content Templates.
The resulting scene includes all the necessary assets, ready for immediate
use.
Click the "Content Template"
tab in CELUM Experience
to access the Content Template
dashboard.
Click the  button.
button.
Click "Import Content Template"
in the drop-down menu. Your operating system's file chooser dialog
opens.
Choose the PSD or IDML file you want to import.
Click "Open". Your imported Content Template
will be available on the dashboard.
How to edit or delete a Template
Right-clicking on a Template on the dashboard
will show you the context menu where you can
edit or delete your
Template.
Alternatively, you can access the "Delete"-action in the magic
menu via the magic button.
Content Template Designer
Overview
When you click on a Content Template
on the dashboard, you enter the Content Template
designer where you can create your own content. All Templates consist
of pages that have blocks
of content in them. These Templates
can be used in Portals as widgets or can be exported as content for distribution.

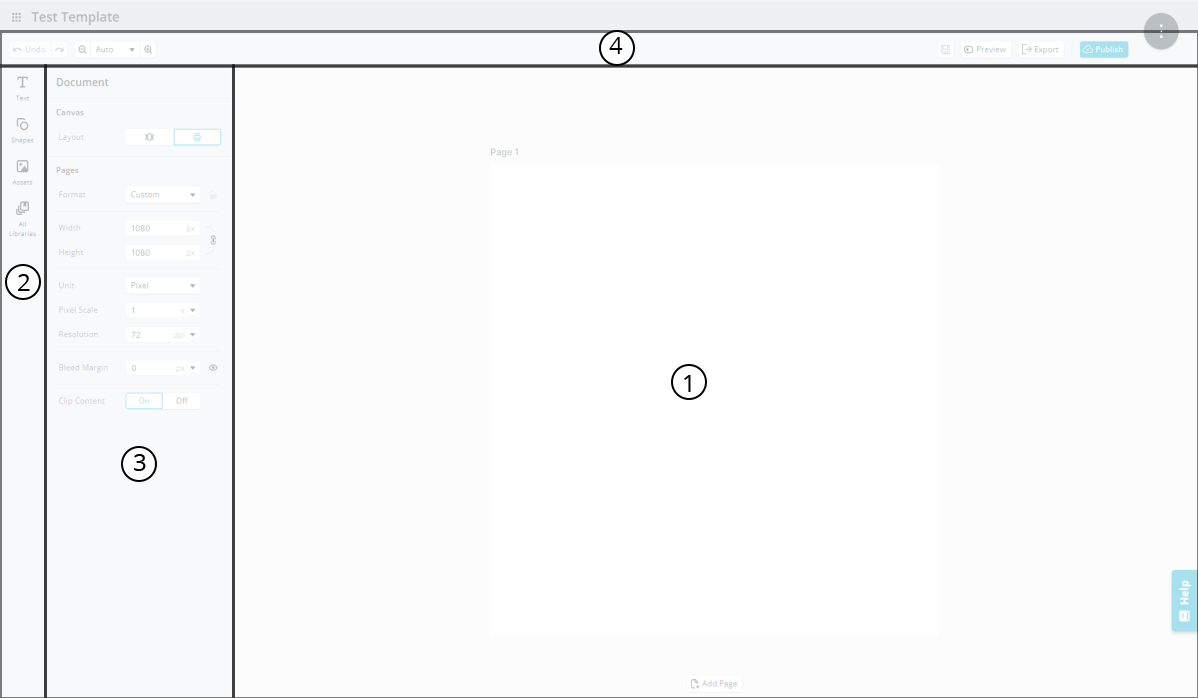
To understand how to work with the designer you need to familiarise
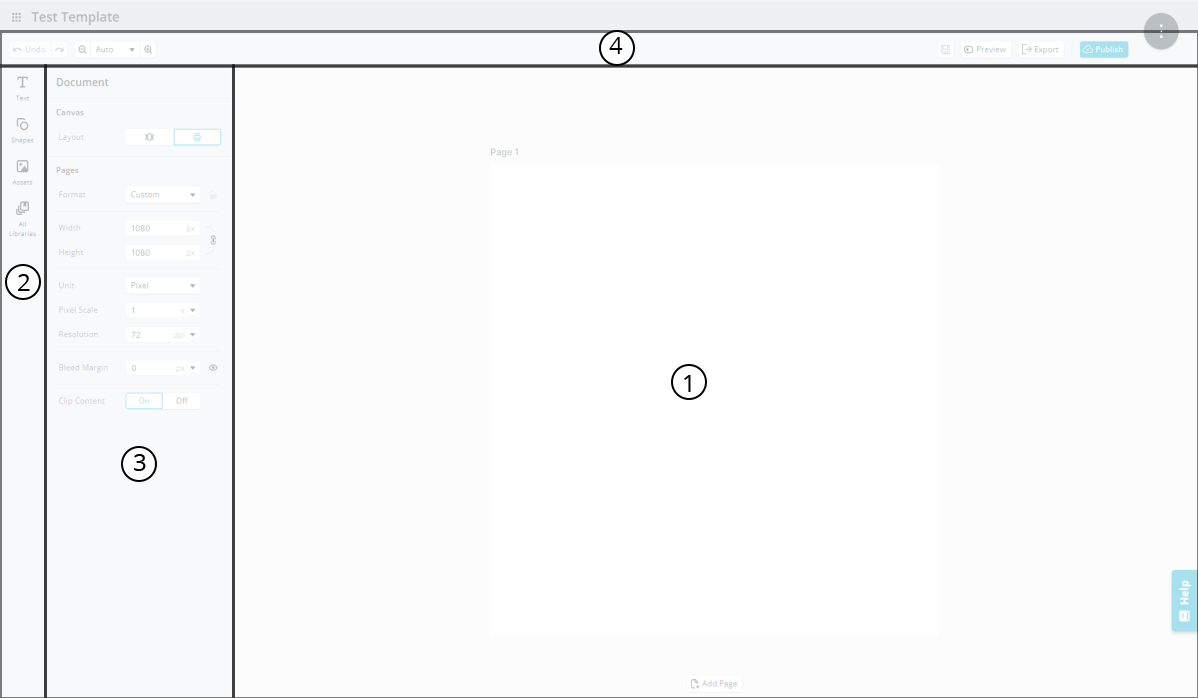
yourself with its sections, menus and panels:
Canvas: The canvas is the main area of the designer
where you can interact with pages and blocks of the Template you are
designing.
Block type tabs: Here you can choose between different
block types to browse through the available blocks in the settings
panel.
"Text" tab: See available
text blocks and add them to a page.
"Shapes" tab: See available
shape blocks and add them to a page.
"Assets" tab: Browse
through assets in all Libraries that were added to the Template
and add them to a page as blocks. The here assets are not grouped.
"All Libraries" tab:
Browse the assets of all Libraries
added to your Template
and add them to a page as blocks. The assets here are grouped
by Library. If you have imported a PSD file, the assets related
to the PSD file are grouped separately under "Content Template
assets".
Settings panel: This panel contains the document-related
settings by default. The type- and block-related settings open on
top of this panel when you click the tabs on the left side or click
on individual blocks on the canvas.
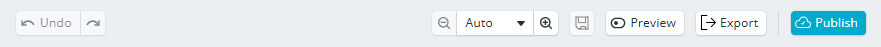
Toolbar: Contains the view options,
save button, export button, update, and publish buttons the undo and
redo buttons.
How to work with pages
Pages are the frame and background for your
Templates.
You can add new pages with the "Add page" button on the bottom
of the canvas: 
You have several formatting options available
for your pages:
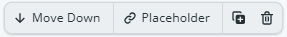
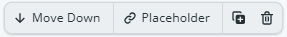
Page menu: This contains page-related
actions and shows up above the page when you click on one of the pages
of your Template
in the canvas. Use it to change page position, add a placeholder,
duplicate or delete the page.

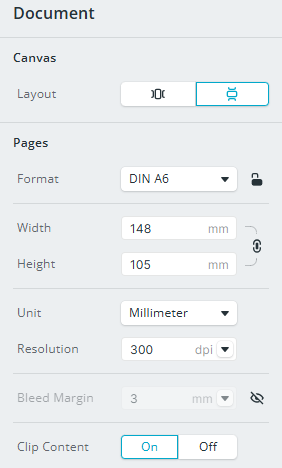
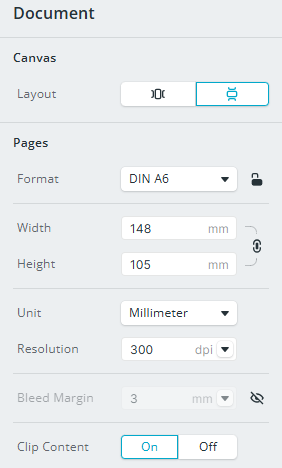
Document settings: Here you can set
the page layout on the canvas and page formatting options for the
whole Template. The settings here are applied to all pages in your
Template.

How to work with blocks in general
Blocks are the design elements you can use on the pages of your Templates. You can
add blocks by clicking on one of the available blocks (for a chosen block
type) in the settings panel.
When you click on the block, you will be presented with the following:
Block menu:
This appears above a block that is selected and contains actions related
to the selected block.
The actions available in this menu are related to the kind of
block you have selected, so the menu options will differ when
selecting text, shape,
or asset type blocks.
Rotation icon
 : This appears below the
block and you can use it to rotate the selected block.
: This appears below the
block and you can use it to rotate the selected block.
Block-related
settings in the settings panel on the left.
General block-related settings
Before we go into the details of settings
for different block types it is important to
note that for blocks of all types, the following common
settings are available in the block related settings of all blocks.
Settings panel:
Name- and placeholder settings for Portal
visitors

By default, every block is named "Element".
If you want to change the name, click the Edit icon next to it. Giving
individual names can help you better identify your blocks.
Most importantly, you have access to the placeholder settings where you can
define and limit what Portal
visitors can do with the block after you add your Template as a Portal widget. To do this:
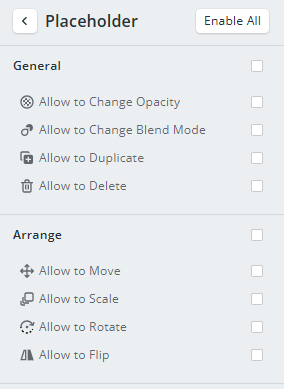
Click on the "Placeholder" button
to bring up the placeholder settings.
Select the block-related actions you
want to allow for Portal visitors
to have in Portals where you use a Template
as a Portal
widget.
Different block types will have different placeholder settings besides the
ones below.

With the preview toggle  ,
you can explore how the given placeholder settings affect
your template. In the preview, you see the Template exactly
as your Portal visitors would see it.
,
you can explore how the given placeholder settings affect
your template. In the preview, you see the Template exactly
as your Portal visitors would see it.
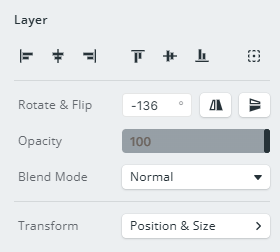
Settings panel: Block positioning, content customisation and export settings
All block types share the same positioning
and customisation settings on the settings panel:
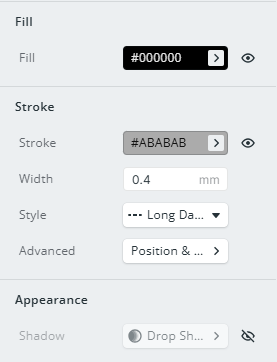
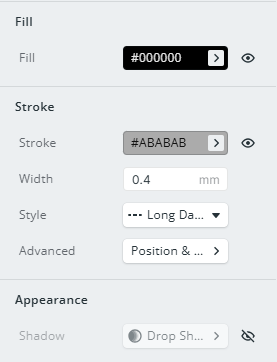
Appearance-related settings: In this
section, you can change the appearance to highlight the selected block.
Settings include (but are not limited to) fill, stroke, and appearance.

How to work with text blocks
Click on the "Text" tab
to see the available text blocks.
Click on one of the available text blocks to add
it to the selected page.
Click the added block on the page
to bring up the settings for it on the settings
panel.
Settings panel: Character settings
These settings available for text blocks are useful for fine-tuning the
presented text.

How to work with shape blocks
Click on the "Shapes" tab
to see the available shape blocks.
Click on one of the available shapes to add
it to the selected page.
Click the added block on the page
to bring up the settings for it on the settings
panel.
How to work with asset blocks
To be able to add assets as blocks you will need to connect a Library to the Template or create
the Template via PSD import, otherwise there won't be any assets available.
Click on the "Assets" tab
or "All Libraries"
tab to bring up the panel where you can select your asset
that you want to add as a block.
Click on one of the assets to add
it to the selected page as a block.
Click the added block on the page
to bring up the settings for it on the settings
panel.
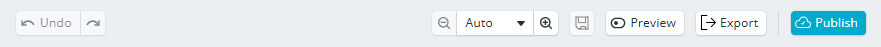
How to use the toolbar
The toolbar is the place where you can manage the following:

Undo/Redo buttons: You can undo single
changes you made either with the help of these buttons, or using the key
combinations:
View menu: Provides zoom and fit view
options to better perceive your Template
pages.
Save button: Use it to save the changes
you made to your Template.
Preview toggle: You can use this to
see how visitors can interact with your Template
and test out how placeholder settings work.
Export button: Allows you to export
your template.
You can choose the following export formats: JPEG, PNG, WEBP
and PDF.
You can determine the size of the template frame up to 325 ×
325 mm or 7680 × 7680 pixels.
You can choose the quality of the export.
You can choose the range of pages you want to export.
Publish/Unpublish button: To be able
to use your Template as a widget in Portals
you will need to publish it.
Update button: If you make changes
to an already published Template
you need to use this button for your changes to take effect on the
Template
widget in all Portals where it is used.
 button.
button.
 .
.





 ,
you can explore how the given placeholder settings
,
you can explore how the given placeholder settings