Go to the CELUM Experience dashboard.
Click the "New" button to enter the Portal wizard.

This topic will guide you through the steps of creating a Portal.
Prerequisite
All Portals use Libraries as a means to store assets. Before you can create a Portal you must have a Library prepared. For more information, see Connection between Portals and Libraries.
Go to the CELUM Experience dashboard.
Click the "New" button to enter the Portal wizard.

Define a name for your Portal. The name can consist of maximum 50 characters.
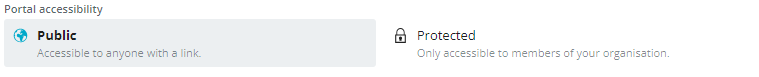
Choose one of the accessibility options
for your Portal:

"Public" access: Portals with this kind of accessibility are designed to reach greater audiences and can be visited and shared by anyone who has the link to your Portal.
"Protected" access: Portals with this kind of accessibility are designed to accommodate protected information that you only want to share with a selected audience. Such Portal can only be accessed by users within your organisation.
(Optional) Click the "Invite" button
on the manager panel to invite managers
to your Portal.

You can invite members of your organisation as managers for your Portal. The members need to have either the „Administrator“ or „Curator“ user type in CELUM Cloud Account. For more detailed information, see "Manage managers" section in Edit a Portal.
To be able to take this step you will need to create a custom design theme. All Portals are created with a standard design theme. To create your own design theme, see Customise your Portal with design themes.
Click the dropdown menu under the
"Design theme" section.

Select an already created design theme from the list.
You can click the "Preview" button ![]() to see the font and typography styling of the design theme before
you apply it.
to see the font and typography styling of the design theme before
you apply it.
Click on the design theme you want to apply.
The standard domain for Portal URLs is the "portal.celum.com" domain, but you can add your own domain and custom slug.
This choice will only be available after you have connected a domain to your Experience account. For more information on how to connect domains to your account, see Add and manage domains for your Portal.
Click the dropdown menu under the
"Domains" section.

Select an already connected domain from the list.
Define a slug that will be displayed as a unique identifier for the Portal page at the end of the custom URL. (Optional)
Defining a slug can make your URL more userfriendly, because it can provide a short and accurate description on what your page is about. This setting is optional, because if you do not define a slug, an ID will be automatically generated instead that will be used as slug.
The assets presented through your Portal are stored in a dedicated Library. In this step you add one or multiple previously created Libraries that will be used by your Portal. You can create a Portal without adding a Library at this point however it will be essential to add one or more later if you want to make use of all the features.
It is also good practice to consider creating a separate Library for the following purposes:
A Library containing assets used for Portal customisation like logos, banners,
A Library assets intended for use in the asset gallery widget.
Before you can add Libraries, you must have at least one Library prepared. For more information, see Connection between Portals and Libraries.
To add Libraries, proceed as follows:
Click on the "Libraries" tab under the "Portal details" tab.
Click the "Add Library"
icon ![]() .
.
Choose one or multiple Libraries from the drop-down.
You can add multiple Libraries to your Portal and you can click "x" to remove an added Library. Up to 100 Libraries per Portal are supported.
Click "Create".
The Portal is created and the Portal designer will open so you can begin designing your Portal.
The newly created Portal will be in an "unpublished" state and will only be available for managers at this point.