Klicken Sie „Widget hinzufügen“ ![]() in einem
Bereich an.
in einem
Bereich an.
Wählen Sie die Art des Widgets, das Sie hinzufügen möchten.
Ihr Portal ist eine modulare Plattform, deren Funktionen Sie in einem Gerüst aus Bereichen anpassen können. Jeder Bereich Ihres Portals kann ein oder mehrere Widgets enthalten, abhängig vom verwendeten Layout.
Weitere Informationen zu Portal-Bereichen finden Sie unter Look & Feel eines Portals entwerfen.
Widgets zu einem Bereich hinzufügen
Klicken Sie „Widget hinzufügen“ ![]() in einem
Bereich an.
in einem
Bereich an.
Wählen Sie die Art des Widgets, das Sie hinzufügen möchten.
Widgets bearbeiten
Bewegen Sie Ihren Mauszeiger über ein Widget, bis der blaue Rahmen erscheint.
Öffnen Sie die Widget-Einstellungen auf folgenden Wegen:
Klicken Sie innerhalb des Widgets, um seine Einstellungen im Design-Panel zu öffnen.
Klicken Sie das „Widget bearbeiten“-Icon ![]() in der Widget-Vorschau an.
in der Widget-Vorschau an.
Das Asset-Galerie-Widget wird genutzt, um eine Auswahl an Assets in Ihrem Portal zu präsentieren.
Die durch dieses Widget verfügbaren Assets kommen aus Libraries, die Sie während der Portal-Erstellung zu Ihrem Portal hinzufügen.
Das Asset-Galerie-Widget hat folgende Einstellungen im Design-Panel:
Asset-Vorfilterung
Im Abschnitt „Libraries“ filtern Sie, welche Portal-Assets im Asset-Gallerie-Widget angezeigt werden, indem Sie auswählen, welche Libraries als Quelle verwendet werden sollen:

„Nur ausgewählte“ bedeutet, dass Sie eine oder mehrere Libraries, die zum Portal hinzugefügt wurden, auswählen können. Die Assets in den gewählten Libraries werden im Widget angezeigt.
„Alle“ bedeutet, dass die Assets aus allen Libraries, die zum Portal hinzugefügt wurden, im Widget angezeigt werden.
Wenn Sie vorfiltern möchten, welche Portal-Assets im Asset-Gallerie-Widget angezeigt werden, gehen Sie wie folgt vor:
Bereiten Sie separate Libaries für Ihre Assets vor.
Mehr Informationen über die Vorbereitung von Libraries für Portale finden Sie in Libraries erstellen.
Klicken Sie die „Nur ausgewählte“-Option an. Der „Libraries hinzufügen“-Button erscheint.
Klicken Sie den „Libraries hinzufügen“-Button ![]() an.
an.
Wählen Sie die Library aus, die die Assets für das Gallerie-Widget enthält.
Design-Einstellungen
Im Abschnitt „Gallerie-Design-Einstellungen“ können Sie die Primär- und Sekundärfarbe für UI-Elemente (Buttons, Menüs, etc.) der Asset-Galerie einstellen.
Asset-Anzeigemodus
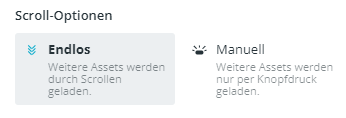
Im Abschnitt „Scroll-Optionen“ können Sie für Ihr Asset-Galerie-Widget
zwischen zwei Scroll-Modi wählen:

Endlos: Durch Scrollen in der Asset-Galerie werden mehr Assets geladen und gezeigt.
Manuell: Zunächst wird nur eine bestimmte Anzahl an Assets gezeigt. Durch Anklicken von „Mehr laden“ werden weitere Assets geladen und angezeigt.
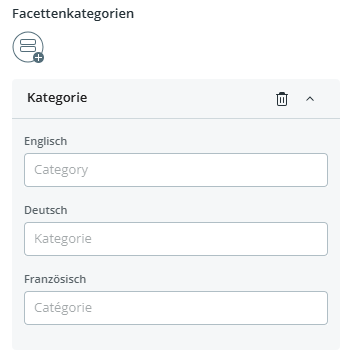
Facettenkategorien
Facetten sind Filter, mit den Ihr Publikum effizient relevante Assets in Ihrem Portal finden können. In Facettenkategorien können Sie mehrere Facetten zusammenfassen.
Im folgenden Screenshot sind „Allgemein“, „Kategorie 1“ und „Kategorie
2“ die Facettenkategorien. Die Filter darin
sind die Facetten:

Im Abschnitt „Facettenkategorien“ im Design-Panel können Sie die Kategorien anlegen und benennen, die in der Facettensuche angezeigt werden sollen.

Wie Sie die Suchfacetten für jede Kategorie definieren, sehen Sie unter Facettensuche konfigurieren.
In der Vorschau können Sie alle Widget-Funktionen vor der Veröffentlichung testen:
Interaktion mit Assets (Sortierung, Auswahl und Detailansicht)
Suchfunktionen
Download-Funktionen
Eine detaillierte Anleitung für diese Funktionen finden Sie im Artikel „Benutzer-Guide für Portal-Besucher“. Dieser ist hauptsächlich zum Teilen mit Portal-Besuchern vorgesehen, aber auch Sie finden dort alle relevanten Informationen.
Bild-Widgets ermöglichen Ihnen, ein Bild-Asset in einem Bereich Ihres Portals zu platzieren.
Folgende Bild-Formate werden unterstützt: .jpg, .jpeg, .gif, .png, .eps, .svg, .tif, .tiff, .webp
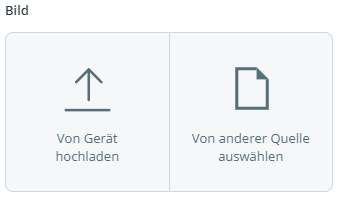
Hinzufügen eins Assets als Bild-Widget

Sie können entweder
ein Asset von Ihrem Gerät hochladen oder
ein Asset aus einer mit Ihrem Portal verknüpften Library oder aus den im Design-Theme angehängten Assets auswählen.
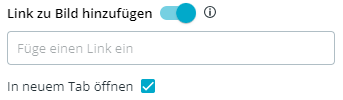
Einen Link zum Bild-Widget hinzufügen

Fügen Sie dem Bild einen Link hinzu, um Besucher, die darauf klicken, weiterzuleiten. Sie können ebenfalls definieren, dass der Link in einem neuen Tab geöffnet wird.
Text-Widgets ermöglichen Ihnen, Text-Boxen in Portal-Bereichen hinzuzufügen.
Formatierungsoptionen hängen vom Design-Theme ab
Wenn in Ihrem Portal ein Design-Theme
angewendet ist werden die Formatierungsoptionen aus
der Auswahlmöglichkeiten des Design-Themes bezogen.

Wenn in Ihrem Portal kein Design-Theme
angewendet ist, müssen Sie sämtliche Aspekte des Textes
manuell formatieren.

Textformatierung
Textformatierungen können Sie in den Widget-Eigenschaften vornehmen, die sich auf folgenden Wegen im Design-Panel öffnen:
Direkt im Widget: Klicken Sie innerhalb des Widgets und die Formatierungsoptionen erscheinen direkt über dem Widget in der Vorschau.
Über das Icon im Widget: Klicken
Sie das „Widget bearbeiten“-Icon ![]() in der Vorschau
an, um das Panel zu aktivieren und den Text zu bearbeiten. Dies
ist nützlich, wenn Sie Texte in mehreren Sprachen bearbeiten möchten.
in der Vorschau
an, um das Panel zu aktivieren und den Text zu bearbeiten. Dies
ist nützlich, wenn Sie Texte in mehreren Sprachen bearbeiten möchten.
Texthintergrund

Spezifizieren für Ihre Text-Widgets einen hellen oder dunklen Hintergrund .
Text verlinken
Sie können klickbare Links innerhalb des Text-Widgets einfügen:
1. Wählen Sie den Text aus, den Sie verlinken möchten.
2. Klicken Sie das „Link einfügen“ ![]() -Icon an.
-Icon an.
3. Füge Sie die URL ein und klicken Sie „Anwenden“.

Den Link können Sie durch Anklicken bearbeiten. Sie können:

den Link ändern.
den Link in einem neuen Tab öffnen.
den Link löschen.
Textlokalisierung

Der Text innerhalb des Widgets kann lokalisiert werden. Das heißt, wenn ein Nutzer die Portal-Sprache ändert, wird der Text innerhalb des Widgets angepasst. Sie können einen Text für jede Portal-Sprache definieren, die Sie definiert haben.
Weitere Informationen über Optionen zu Portal-Sprachen sehen Sie unter Portal-Details konfigurieren.
Video-Widgets erlauben Ihnen, das Hinzufügen von Video-Assets auf Ihrem Portal-Bereich.
Folgende Videoformate werden unterstützt: .mov,.avi, .wmv, .webm
Video-Asset zum Widget hinzufügen

Sie können entweder
ein Asset von Ihrem Gerät hochladen oder
ein Asset aus einer mit Ihrem Portal verknüpften Library oder aus den im Design-Theme angehängten Assets auswählen.
Einstellungen von Video-Widgets
Wiedergabesteuerung: Wenn aktiviert, ist die Wiedergabesteuerung für Besucher auf dem Widget verfügbar.
Schleife: Wenn aktiviert, beginnt die Wiedergabe des Videos nach Erreichen des letzten Frames von vorne.
Automatisch wiedergeben (Stumm): Wenn aktiviert, startet eine automatische Wiedergabe des Videos auf dem Portal.
Sind sowohl „Wiedergabesteuerung" als auch „Autoplay" deaktiviert, können Ihre Besucher das Video nicht abspielen. Sie sehen stattdessen nur ein Standbild.
Das Content-Template-Widget kann verwendet werden, um Ihre eigenen Content-Templates in Ihrem Portal zu präsentieren. Diese können komplette Inhalte sein oder Vorlagen, mit denen Benutzer arbeite können, um Ihre eigenen Inhalte zu erstellen. Um dieses Widget zu verwenden, müssen Sie zuvor ein Content-Template erstellen.
Eine Anleitung zum Erstellen von Content-Templates finden Sie in Skalierbare Inhalte mit Content-Templates erstellen.
Nachdem Sie ein Content-Template als Widget zu einem Portal hinzugefügt haben, haben Sie folgende Optionen:
Portal-Kuratoren und -Besucher
können das Template bearbeiten, indem sie den Bearbeiten-Button
am unteren Rand des Widgets klicken:
 .
.
Der Text am Button hängt davon ab, welchen Titel Sie dem Template während der Erstellung gegeben haben.
Portal-Besucher können das Template mit den folgenden Optionen exportieren:
Sie können zwischen folgenden Export-Formaten wählen: JPEG, PNG, WEBP und PDF.
Sie können die Größe des Template-Rahmens bis zu 325 × 325 mm oder 7680 × 7680 Pixel festlegen.
Sie können die Qualität des Exports festlegen.
Sie können den Bereich von Seiten festlegen, die Sie exportieren möchten.
Die verfügbaren Einstellungen für Kuratoren und Besucher, die die Blöcke auf der Seite bearbeiten, hängen von den Platzhaltereinstellungen ab, die Sie dafür erlaubt haben. Mehr Informationen finden Sie in Skalierbare Inhalte mit Content-Templates erstellen.
Eine Übersicht darüber, wie Besucher die Templates verwenden können, finden Sie in Benutzer-Guide für Portal-Besucher.