Skalierbare Inhalte mit Content-Templates erstellen
Das „Content-Templates“-Feature
bietet Ihnen eine vorlagenbasierte Lösung für
die Erstellung von markengerechten Inhalten für Ihre Portal-Besucher.
Weiters ermöglicht es Ihnen, Templates
als Widgets in Ihre Portale
einzufügen, wodurch Besucher selbst schnell und effektiv Inhalte erstellen
können.
Templates
erstellen
Klicken Sie „Content-Templates“
in CELUM Experience
an, um das Content-Templates-Dashboard
anzuzeigen.
Klicken Sie den „Neu“-Button am Dashboard an.

Klicken Sie „Content-Template
erstellen“ im Drop-Down-Menü an, um den Content-Template-Wizard
zu öffnen:

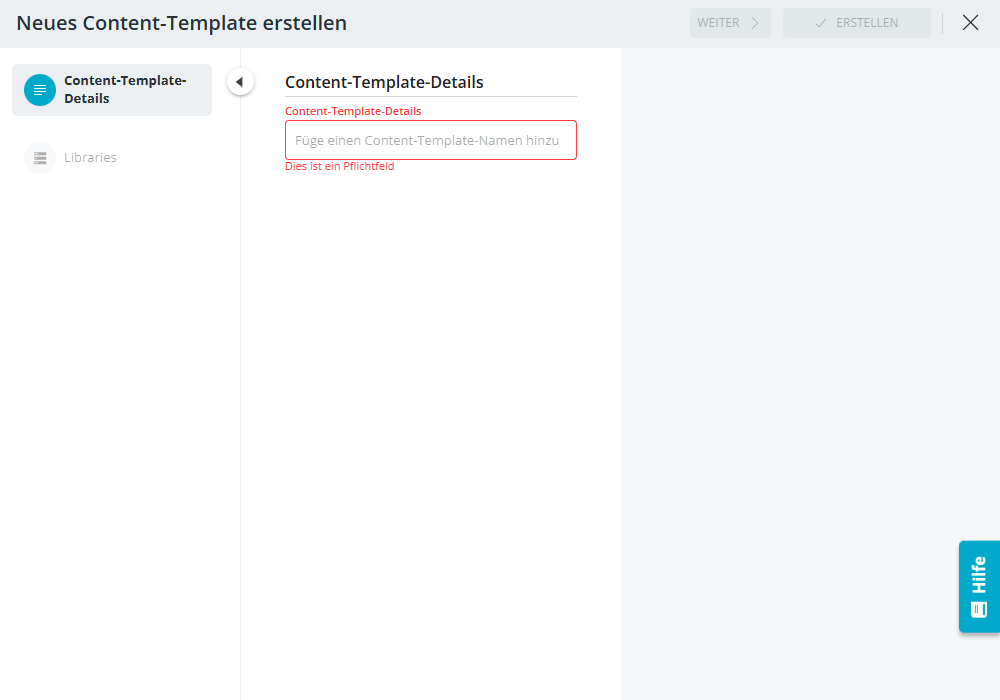
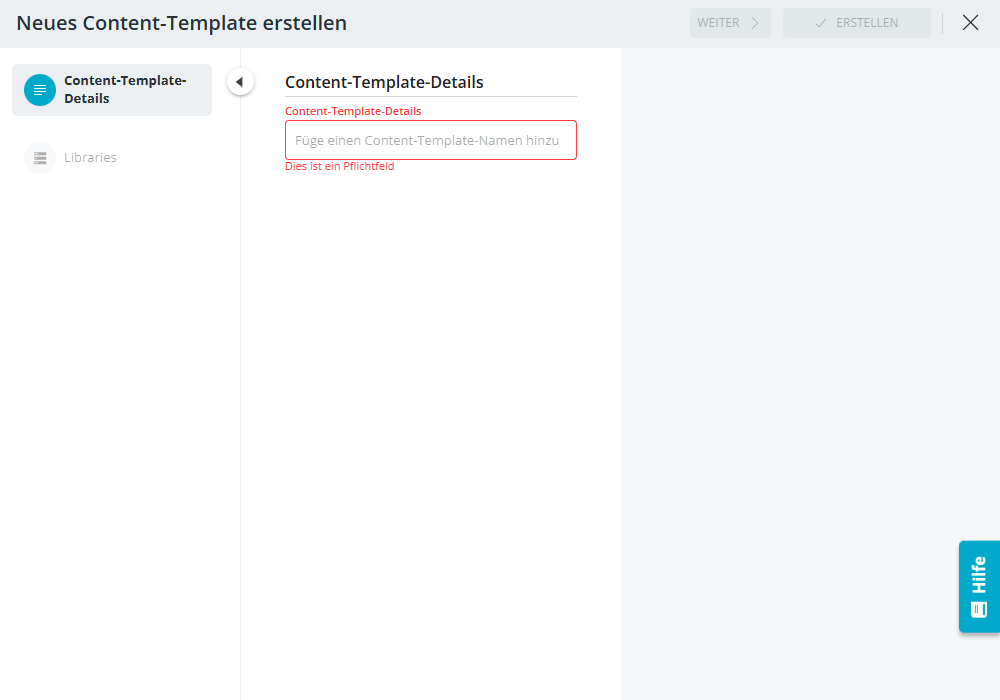
Geben Sie Ihrem Content-Template
einen Namen (dieser Schritt ist Pflicht).
Fügen Sie Libraries zu Ihrem Content-Template
hinzu. Dieser Schritt ist optional, Sie können das Template auch ohne
Library erstellen und später eine hinzufügen.
Clicken Sie das „Libraries“-Tab auf der linken Seite des
Wizards an.
Klicken Sie das Icon „Libraries hinzufügen“  an.
an.
Wählen Sie eine oder mehrere Libraries aus dem Drop-Down-Menü
aus.
Sie können mehrere Libraries
zu Ihrem Template hinzufügen. Klicken Sie den x-Button am
Chip, um eine Library zu entfernen.
Klicken Sie „Erstellen“. Ihr Content-Template
ist dann am Dashboard verfügbar und der Template-Designer
öffnet sich dafür.
Templates importieren
Sie können PSD-Dateien (Dateien aus Adobe Photoshop) importieren, um
sie als Content-Templates
zu verwenden. Die resultierende Szene enthält alle erforderlichen Elemente
und kann sofort verwendet werden.
Klicken Sie „Content-Templates“
in CELUM Experience
an, um das Content-Templates-Dashboard
anzuzeigen.
Klicken Sie den „Neu“-Button am Dashboard an.

Klicken Sie „Content-Template importieren“ im Drop-Down-Menü.
Der Dateiauswahldialog Ihres Betriebssystems öffnet sich.
Wählen Sie eine .psd oder .idml-Datei aus, die Sie importieren
möchten.
Klicken Sie „Öffnen“. Ihr Content-Template
ist am Dashboard verfügbar.
Templates
bearbeiten oder löschen
Rechtsklicken Sie ein Template am Dashboard,
um sein Kontextmenü zu öffnen. Im Kontextmenü
finden Sie die Aktionen zum Bearbeiten und Löschen des Templates.
Alternativ können finden Sie die Aktionen auch im Content-Template-Wizard,
indem Sie den Magic-Button anklicken und das
Magic-Menü öffnen.
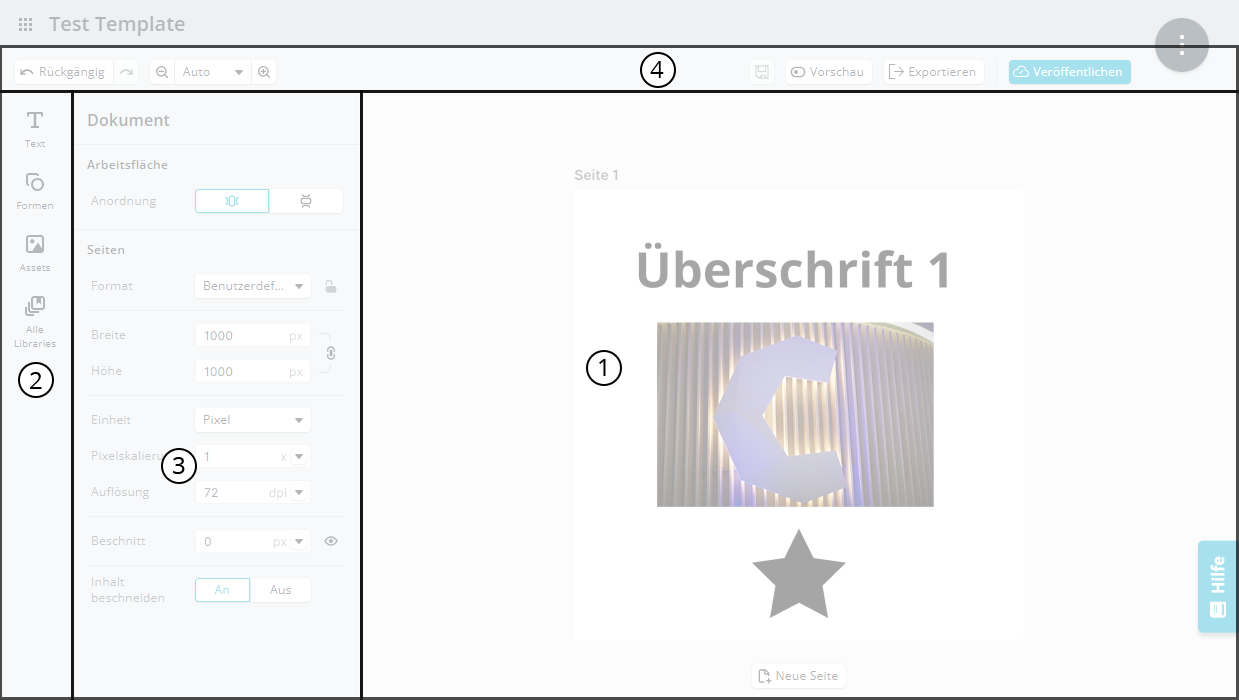
Übersicht über den
Content-Template-Designer
Wenn Sie ein Content-Template
am Dashboard anklicken, betreten Sie den Content-Template-Designer, wo
Sie Ihre eigenen Inhalte in dem Template erstellen können. Alle Templates bestehen aus Seiten,
die Blöcke beinhalten. Diese Templates können
in Portalen als Widgets eingebettet oder als eigenständige Inhalte zur
Distribution exportiert werden.

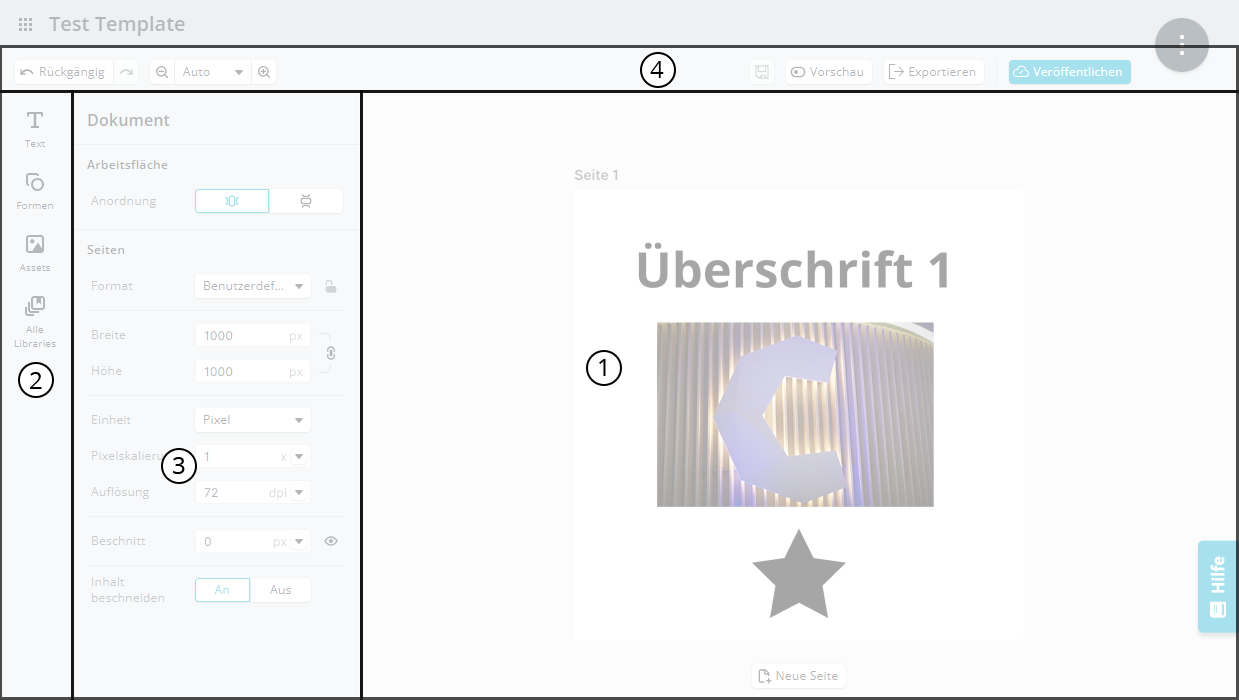
Um effizient mit dem Designer arbeiten zu können, sollten Sie sich mit
seinen Bereichen, Menüs und Panels vertraut machen:
Leinwand:
Die Leinwand ist der Hauptbereich des Designers, wo sie mit Seiten
und Blöcken interagieren können.
Seiten: Ihr Template besteht aus
Seiten, die als Basis für die Design-Elemente dienen.
Blöcke:
Blöcke sind die individuellen Design-Elemente auf einer Seite,
die Sie hinzufügen und konfigurieren können.
Blocktyp-Tabs:
Hier können Sie zwischen verschiedenen Blocktypen wählen, um im Einstellungspanel
die verfügbaren Blöcke zu durchsuchen.
„Text“-Tab: Sehen Sie alle verfügbaren
Textblöcke und fügen Sie sie in eine Seite ein.
„Formen“-Tab: Sehen Sie alle verfügbaren
Formblöcke und fügen Sie sie in eine Seite ein.
„Assets“-Tab: Durchsuchen Sie
die Assets in allen Libraries, die zum Template hinzugefügt wurden,
und fügen Sie sie als Blöcke in eine Seite ein. Die Assets sind
hier nicht gruppiert.
„Alle Libraries“-Tab: Durchsuchen
Sie die Assets in allen Libraries, die zum Template hinzugefügt
wurden, und fügen Sie sie als Blöcke in eine Seite ein. Die Assets
sind hier nach Library gruppiert. Wenn Sie eine .psd-Datei importiert
haben, werden die Assets aus der .psd-Datei getrennt unter „Content-Template-Assets“
gruppiert.
Einstellungspanel:
Dieses Panel enthält standardmäßig die Dokumenteinstellungen. Die
Typ- und Blockeinstellungen öffnen sich über diesem Panel, wenn Sie
die Tabs auf der linken Seite oder einen individuellen Block auf der
Leinwand anklicken.
Werkzeugleiste: Enthält die Ansichtsoptionen,
den Speichern-Button, Export-Button, Update- und Veröffentlichen-Buttons
und die Rückgängig- und Wiederholen-Buttons.
Arbeiten mit Seiten
Seiten sind der Rahmen und Hintergrund für Ihre Templates. Sie können
neue Seiten mit dem „Neue Seite“-Button am unteren Rand der Leinwand:

Ihnen stehen mehrere Formatierungsoptionen
für Seiten zur Verfügung:
Seitenmenü: Dieses Menü enthält Aktionen
für eine bestimmte Seite und wird oberhalb der Seite angezeigt, wenn
Sie eine der Seiten in Ihrem Template auf der Leinwand anklicken.
Verwenden Sie es, um die Seitenposition zu ändern, einen Platzhalter
zur Seite hinzuzufügen, die Seite zu duplizieren oder zu löschen.

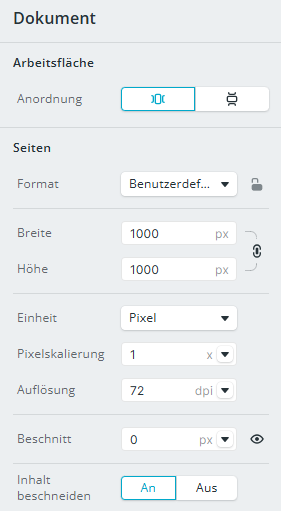
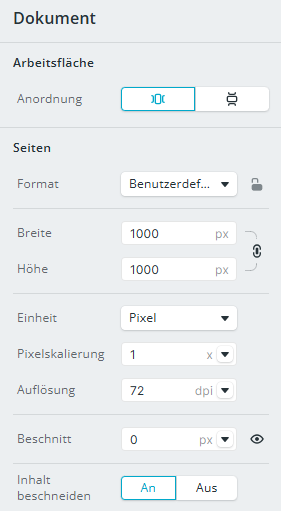
Dokumenteinstellungen: Hier können
Sie die Anordnung der Seiten auf der Leinwand ändern und Einstellungen
für alle Seiten im gesamten Template vornehmen.

Allgemeines Arbeiten mit Blöcken
Blöcke sind die Design-Elemente, die Sie in den Seiten Ihrer Templates
verwenden können. Sie können Blöcke hinzufügen, indem Sie einen der verfügbaren
Blöcke (für einen ausgewählten Blocktyp) im Einstellungspanel anklicken.
Wenn Sie einen Block anklicken, erscheinen folgende Einstellungsoptionen:
Blockmenü:
Dieses Menü enthält Aktionen für einen bestimmten Block und wird oberhalb
des Blocks angezeigt, wenn sie einen der Blöcke in Ihrem Template
auf der Leinwand anklicken.
Die verfügbaren Aktionen in diesem Menü hängen vom Typ des ausgewählten
Blocks ab, das Menü hat also verschiedene Optionen für Text-,
Form- und Asset-Blöcke.
Rotationsicon
 : Erscheint unterhalb
des Blocks und Sie können es verwenden, um den ausgewählten Block
zu drehen.
: Erscheint unterhalb
des Blocks und Sie können es verwenden, um den ausgewählten Block
zu drehen.
Blockeinstellungen im Einstellungspanel
auf der linken Seite.
Allgemeine Blockeinstellungen
Bevor wir die Einstellungen für verschiedene Blocktypen
im Detail betrachten, gehen wir auf die allgemeinen Einstellungen ein,
die für alle Blocktypen im Einstellungspanel zur Verfügung stehen. Diese
erscheinen, wenn Sie einen Block auf der Leinwand anklicken.
Einstellungspanel:
Namens- und Platzhaltereinstellungen für Portal-Besucher

Standardmäßig heißen alle Blöcke „Element“.
Wenn Sie den Namen ändern möchten, klicken Sie das Bearbeiten-Icon daneben
an. Individuelle Namen können Ihnen helfen, Blöcke leichter zu identifizieren.
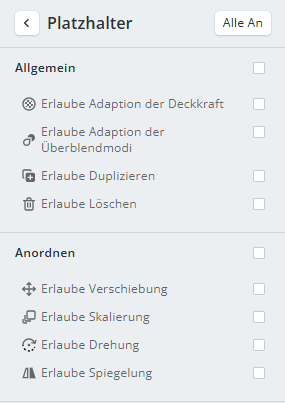
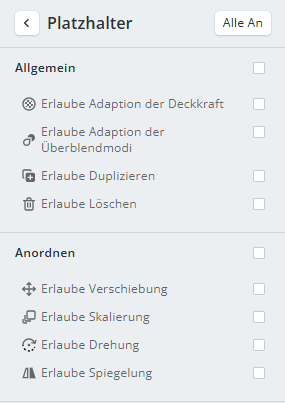
Wichtig sind die Platzhaltereinstellungen,
auf die Sie hier zugreifen können. Dort können Sie festlegen und einschränken,
was Portal-Besucher mit dem ausgewählten Block
tun können, wenn das Content-Template als Widget
zu einem Portal hinzugefügt wurde. Gehen Sie
wie folgt vor:
Klicken Sie den „Platzhalter“-Button
an, um die Platzhaltereinstellungen zu öffnen.
Wählen Sie die Blockaktionen aus, die Sie Portal-Besuchern in
Portalen, die ein Template als Widget verwenden, erlauben möchten.
Verschiedene Blocktypen haben unterschiedliche Platzhaltereinstellungen,
die von den unten gezeigten abweichen können.

Mit dem Vorschau-Toggle  , können
Sie ausprobieren, wie die Platzhaltereinstellungen Ihr Template verändern.
In der Vorschau sehen Sie das Template genau so, wie Ihre Portal-Besucher
es sehen würden.
, können
Sie ausprobieren, wie die Platzhaltereinstellungen Ihr Template verändern.
In der Vorschau sehen Sie das Template genau so, wie Ihre Portal-Besucher
es sehen würden.
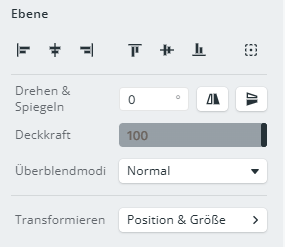
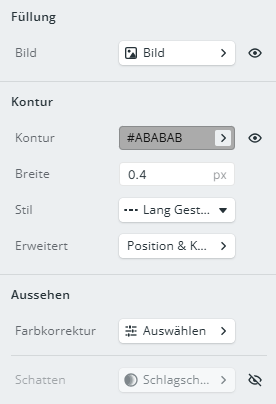
Einstellungspanel: Blockposition, Inhaltsanpassung und Exporteinstellungen
Für alle Blocktypen stehen dieselben Positionerungs- und Anpassungseinstellungen
im Einstellungspanel zur Verfügung:
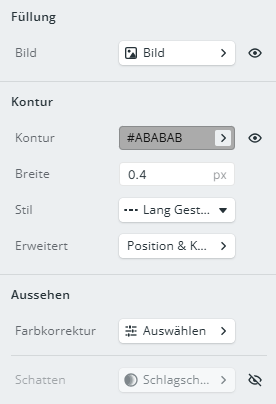
Einstellungen zum Aussehen: In diesem
Abschnitt können Sie das Aussehen des ausgewählten Blocks anpassen,
um den Block hervorzuheben. Einstellungen hier sind (unter anderem)
Füllung, Kontur und Aussehen.

Arbeiten mit Textblöcken
Klicken Sie das „Text“-Tab an, um
die verfügbaren Textblöcke anzuzeigen.
Klicken Sie einen der verfügbaren Textblöcke an, um ihn zur
ausgewählten Seite hinzuzufügen.
Klicken Sie den Textblock auf der Seite an, um die Blockeinstellungen
dafür im Einstellungspanel anzuzeigen.
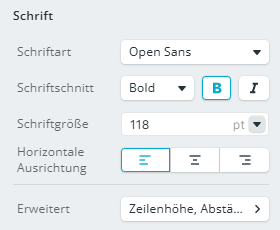
Einstellungspanel: Schrifteinstellungen
Die für Textblöcke verfügbaren Optionen sind nützlich zum Feinabstimmen
des im Block enthaltenen Texts.

Arbeiten mit Formblöcken
Klicken Sie das „Formen“-Tab an, um
die verfügbaren Formblöcke anzuzeigen.
Klicken Sie eine der verfügbaren Formen an, um sie zur ausgewählten
Seite hinzuzufügen.
Klicken Sie die Form auf der Seite an, um die Blockeinstellungen
dafür im Einstellungspanel anzuzeigen.
Arbeiten mit Asset-Blöcken
Um Assets als Blöcke hinzufügen zu können, müssen Sie entweder eine
Library mit dem Template verbinden oder das Template mittels PSD-Import
erstellen, sonst sind keine Assets verfügbar.
Klicken Sie das „Assets“-Tab oder
„Alle Assets“-Tab an, um die verfügbaren
Assets anzuzeigen.
Klicken Sie eines der verfügbaren Assets an, um es als Block
zur ausgewählten Seite hinzuzufügen.
Klicken Sie das Asset auf der Seite an, um die Blockeinstellungen
dafür im Einstellungspanel anzuzeigen.
Verwenden der Werkzeugleiste
In der Toolbar können Sie folgende Aktionen vornehmen:

„Rückgängig“/„Wiederholen“-Buttons: Sie
können einzelne Änderungen mit diesen Buttons rückgängig machen oder die
folgenden Tastenkürzel verwenden:
Ansichtsmenü: Bietet Zoomfunktionen,
um Ihre Template-Seiten besser ansehen zu können.
„Speichern“-Button: Mit diesem Button
speichern Sie die Änderungen an Ihrem Template.
Vorschau-Toggle: Mit diesem Button
können Sie sehen, wie Besucher mit Ihrem Template interagieren, und
teste, wie die Platzhalter-Einstellungen funktionieren.
Export-Button: Ermöglicht Ihnen, Ihr
Template zu exportieren.
Sie können zwischen folgenden Export-Formaten wählen: JPEG,
PNG, WEBP und PDF.
Sie können die Größe des Template-Rahmens bis zu 325 × 325 mm
oder 7680 × 7680 Pixel festlegen.
Sie können die Qualität des Exports festlegen.
Sie können den Bereich von Seiten festlegen, die Sie exportieren
möchten.
„Veröffentlichen“/„Offline nehmen“-Button:
Damit Ihre Template als Widgets in Portalen verwendet werden kann,
müssen Sie es veröffentlichen.
„Aktualisieren“-Button: Wenn Sie Änderungen
an einem bereits veröffentlichten Template
machen, müssen Sie diesen Button verwenden, damit die Änderungen auf
das Template-Widgets in allen Portalen angewendet wird, wo das Template
verwendet wird.


 an.
an.





 , können
Sie ausprobieren, wie die Platzhaltereinstellungen Ihr Template verändern.
In der Vorschau sehen Sie das Template genau so, wie Ihre Portal-Besucher
es sehen würden.
, können
Sie ausprobieren, wie die Platzhaltereinstellungen Ihr Template verändern.
In der Vorschau sehen Sie das Template genau so, wie Ihre Portal-Besucher
es sehen würden.