
Der Portal-Designer ermöglicht Ihnen, den Look & Feel Ihres Portals zu entwerfen. Klicken Sie einfach ein Portal am Dashboard an, um ihn zu öffnen.
Wenn Sie ein veröffentlichtes Portal bearbeiten, klicken Sie „Aktualisieren“, um die Änderungen zum veröffentlichten Portal weiterzugeben. Der Aktualisieren-Button ist verfügbar, sobald Sie nach der initialen Veröffentlichung weitere Änderungen am Portal machen. Mehr Informationen über die Veröffentlichung finden Sie in:
Wenn Sie eine bestimmte Anleitung suchen, klicken Sie einfach einen der folgenden Links, um hinzuspringen:

Einzelne Änderungen rückgängig machen oder wiederholen
Im Portal-Designer können Sie einzelne Änderungen mit einer Tastenkombination Schritt für Schritt rückgängig machen:
Mac: Verwenden Sie Command+z, um Aktionen rückgängig zu machen. Verwenden Sie Command+Umschalttaste+z, um rückgängig gemachte Aktionen zu wiederholen.
Windows: Verwenden Sie Strg+z, um Aktionen rückgängig zu machen, und Strg+y, um rückgängig gemachte Aktionen zu wiederholen.
Auf zuletzt veröffentlichten Stand zurücksetzen
Der Portal-Designer bietet auch die Option, alle Änderungen seit der
letzten Veröffentlichung zu verwerfen und das Portal auf den zuletzt veröffentlichten
Stand zurückzusetzen. Der Zurücksetzen-Button ![]() erscheint
links neben dem Veröffentlichen-/Aktualisieren-Button im Design-Panel,
wenn Änderungen am Portal gemacht wurden. Um alle Änderungen zurückzusetzen,
gehen Sie wie folgt vor:
erscheint
links neben dem Veröffentlichen-/Aktualisieren-Button im Design-Panel,
wenn Änderungen am Portal gemacht wurden. Um alle Änderungen zurückzusetzen,
gehen Sie wie folgt vor:
Klicken Sie den Button „Auf zuletzt veröffentlichten Stand zurücksetzen“ an.
Bestätigen Sie die Aktion im Dialog, der sich öffnet.
Alle Änderungen, die seit der letzten Veröffentlichung oder Aktualisierung des Portals gemacht wurden, werden verworfen und das Portal wird auf den letzten Veröffentlichungsstatus zurückgesetzt.
Entwerfen Sie den Header Ihres Portals, in dem Sie innerhalb des Header-Widgets klicken. Dort können Sie:
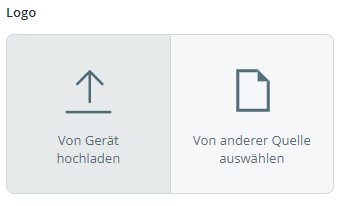
Ein Logo auf zwei Wegen hinzufügen:

Laden Sie ein Asset aus ihrem lokalen System hoch.
Wählen Sie ein Asset aus einer mit Ihrem Portal verknüpften Library oder aus den im Design-Theme angehängten Assets aus.
Tipps für das Hinzufügen eines Logos
Folgende Bild-Formate werden unterstützt: .svg, .webp, .png, .jpeg
Das Logo wird beim Einfügen auf 44 Pixel Höhe skaliert.
Icons mit SVG-Format eignen sich gut, da sie sich automatisch an den verfügbaren Platz anpassen.
Wenn Sie Raster-Bilder wie WEBP, PNG oder JPEG verwenden, müssen diese mindestens 44 Pixel hoch sein.
Das Logo sollte keinen oder nur wenig Weißraum um die grafischen Elemente herum haben, da das Logo kleiner aussieht, je mehr Weißraum es hat. Zum Beispiel: Wenn Sie 50 % Weißraum in Ihrem Logo haben, dann schrumpft das tatsächliche grafische Logo auf 22 Pixel.
Transparenz in JPEG-Dateien wird nicht unterstützt. Dies kann zu unerwünschten Effekten führen, besonders, wenn die Hintergrundfarbe nicht Weiß ist.
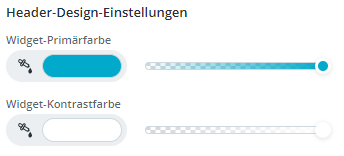
Die Primär- und Kontrastfarben der Header-Elemente definieren:

Wenn Sie auf Ihr Portal ein Design-Theme angewendet haben, werden standardmäßig die dort definierten Primär- und Kontrastfarben gesetzt.
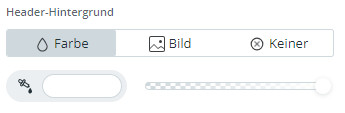
Den Hintergrund des Headers auf zwei Wegen anpassen:
Bestimmen einer Grundfarbe
für den Hintergrund:

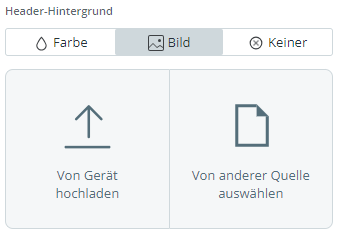
Hinzufügen eines Hintergrundbildes
entweder aus Ihrem lokalen Dateisystem, aus einer mit
Ihrem Portal verknüpften Library oder aus den im Design-Theme
angehängten Assets:

Folgende Bild-Formate werden unterstützt: .jpg, .jpeg, .gif, .png, .eps, .svg, .tif, .tiff, .webp
Sie können auch einen transparenten Hintergrund wählen, indem Sie auf die Option „Keiner“ klicken. Dadurch wird der allgemeine Portal-Hintergrund gezeigt und der Header hat keinen eigenen Hintergrund.
Bevor Sie Ihr Portal zum ersten Mal veröffentlichen können, müssen Sie das Layout definieren. Verwenden Sie dazu Bereiche, die das Gerüst für Ihre Widgets bilden.
Sie können das unterteilte Layout Ihres veröffentlichten Portals jederzeit im Portal-Designer verändern.
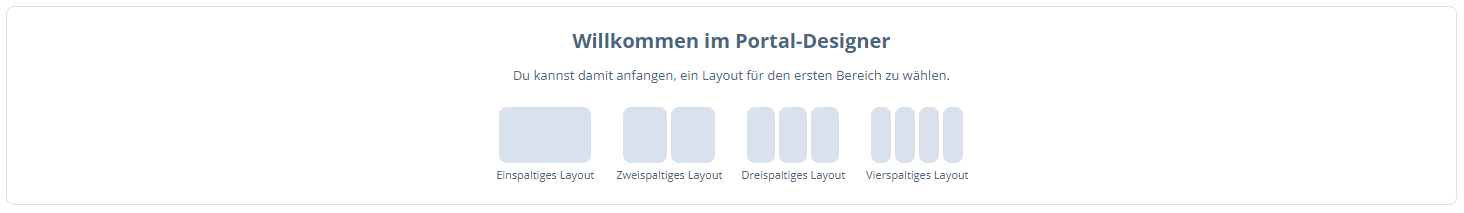
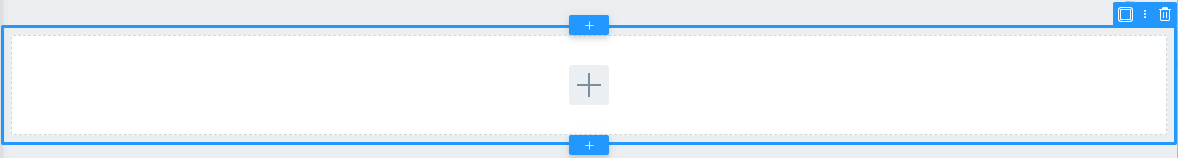
Beim erstmaligen Öffnen des Portal-Designers zeigt die Portal-Vorschau eine leere Vorlage und fordert Sie auf, Ihren ersten Bereich hinzuzufügen.

Um Ihren ersten Bereich hinzuzufügen, gehen Sie wie folgt vor:
Klicken Sie eine der Layout-Alternativen an.
Sie bekommen Ihren ersten Bereich vorgelegt.

Klicken Sie „Widget hinzufügen“ ![]() an, um den
Widget-Typ auszuwählen, den Sie Ihrem Bereich hinzufügen möchten.
an, um den
Widget-Typ auszuwählen, den Sie Ihrem Bereich hinzufügen möchten.
Weitere Informationen zu den auf Portal verfügbaren Widget-Typen finden Sie in Portal-Funktionen mit Widgets definieren.
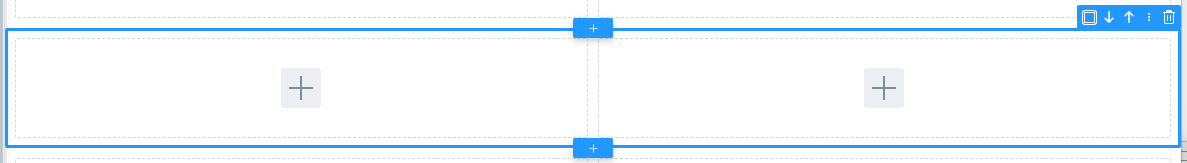
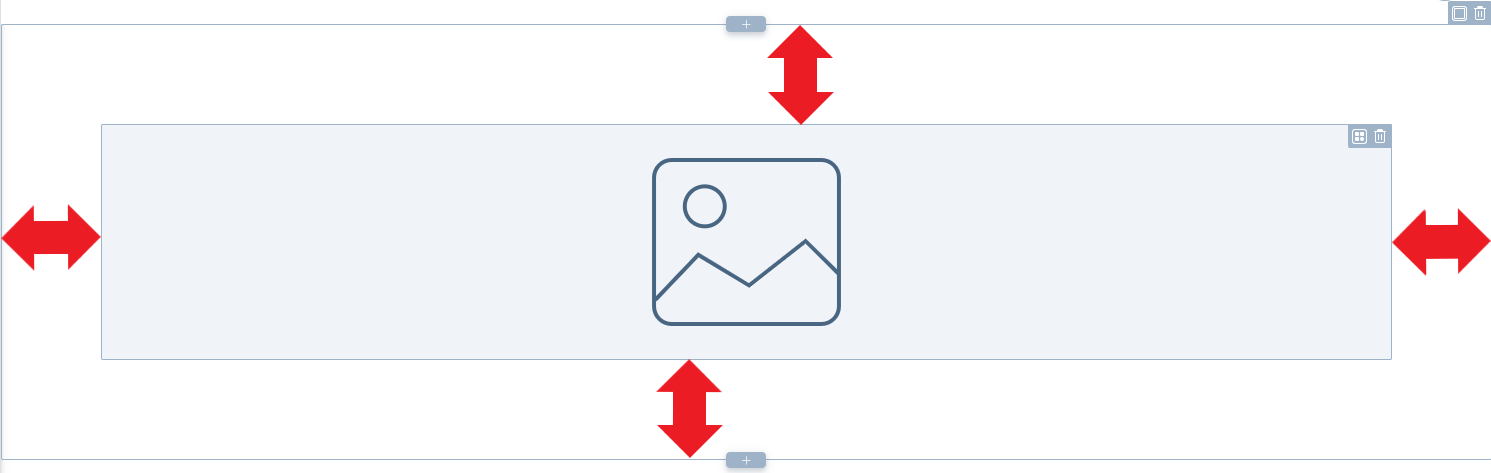
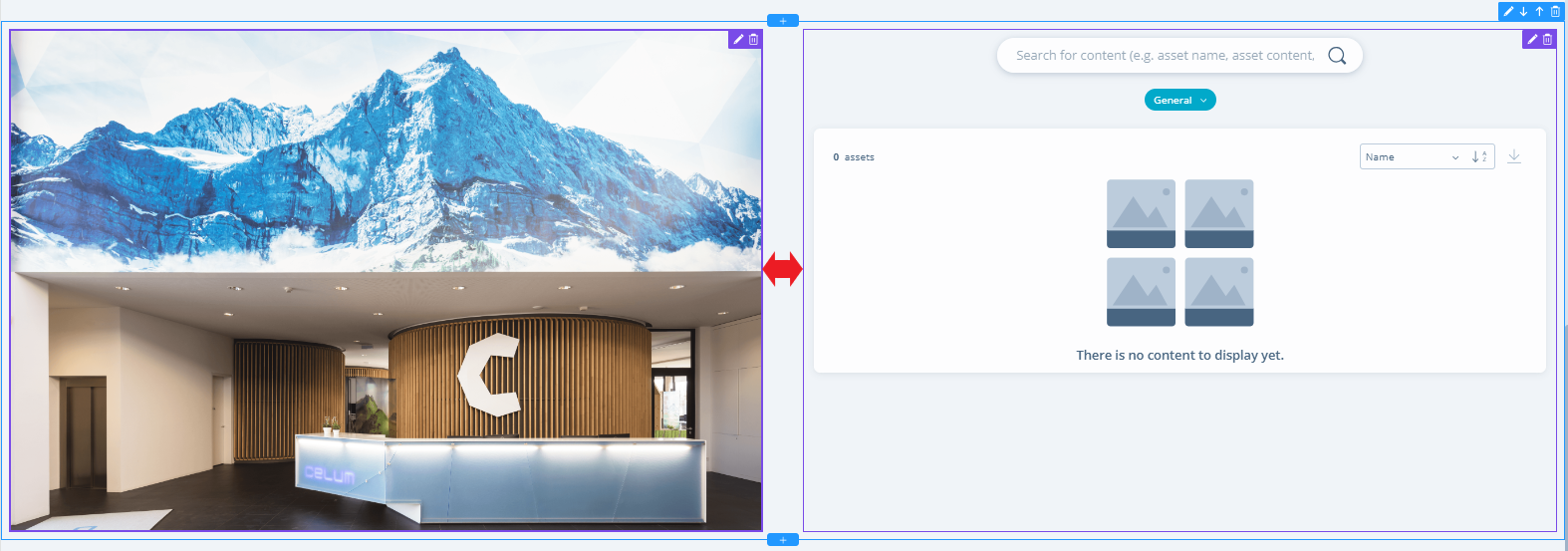
Portale können vollständig nach Ihren Bedürfnissen unterteilt werden. Wenn Sie Ihren Mauszeiger über einen Bereich bewegen oder einen Bereich anklicken, sehen Sie Buttons und ein Menü in der oberen rechten Ecke des Bereichs:

Klicken Sie den „Bereich hinzufügen“-Button ![]() an, um neue
Bereiche unter- oder oberhalb Ihres ersten Bereiches zu erstellen.
an, um neue
Bereiche unter- oder oberhalb Ihres ersten Bereiches zu erstellen.
Klicken Sie den „Position verändern“-Button ![]() an, um einen
Bereich über oder unter andere Bereiche zu
verschieben.
an, um einen
Bereich über oder unter andere Bereiche zu
verschieben.
Klicken Sie den „Bereich löschen“-Button ![]() an, um einen Bereich zu löschen, den
Sie nicht benötigen.
an, um einen Bereich zu löschen, den
Sie nicht benötigen.
Wenn Sie aus Versehen einen Bereich löschen, können Sie die Aktion mit der Funktion „Zurücksetzen“ rückgängig machen.
Öffnen Sie die Zwischenablage-Optionen ![]() in der Ecke und Sie bekommen folgende
Optionen:
in der Ecke und Sie bekommen folgende
Optionen:
Klicken Sie „ ![]() Verschieben“ an, um den Bereich zur Zwischenablage hinzuzufügen
und an eine andere Stelle zu verschieben.
Verschieben“ an, um den Bereich zur Zwischenablage hinzuzufügen
und an eine andere Stelle zu verschieben.
Klicken Sie „![]() Kopieren“
an, um den Bereich und alle seine Widgets zur Zwischenablage
hinzuzufügen. Dadurch können Sie es als Kopie an anderer Stelle
wieder einfügen, zum Beispiel auf einer anderen Seite oder
sogar in einem anderen Portal. Kopierte Widgets behalten alle
Konfigurationen und Assets, wenn Sie den Bereich m selben
Portal einfügen. Wenn Sie ihn in ein anderes Portal einfügen,
werden Assets nicht kopiert.
Kopieren“
an, um den Bereich und alle seine Widgets zur Zwischenablage
hinzuzufügen. Dadurch können Sie es als Kopie an anderer Stelle
wieder einfügen, zum Beispiel auf einer anderen Seite oder
sogar in einem anderen Portal. Kopierte Widgets behalten alle
Konfigurationen und Assets, wenn Sie den Bereich m selben
Portal einfügen. Wenn Sie ihn in ein anderes Portal einfügen,
werden Assets nicht kopiert.
Klicken Sie „![]() Einfügen“, um einen Bereich aus der Zwischenablage einzufügen.
Einfügen“, um einen Bereich aus der Zwischenablage einzufügen.
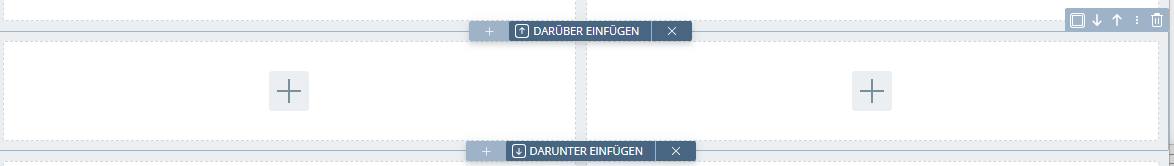
Nachdem Sie die Optionen „Verschieben“ oder „Kopieren“ verwendet
haben, können Sie den Bereich auch mittels den Aktionen „Darüber
einfügen“ und „Darunter einfügen“ an einen neuen Platz einfügen.
Diese erscheinen, wenn Sie ihren Mauszeiger über einen Bereich
bewegen oder ihn anklicken. 
Dieser Einfügemodus bleibt auch nach dem Einfügen für mehrere Stunden verfügbar. Wenn Sie in den normalen Modus zurückkehren möchten, klicken Sie den X-Button daneben.

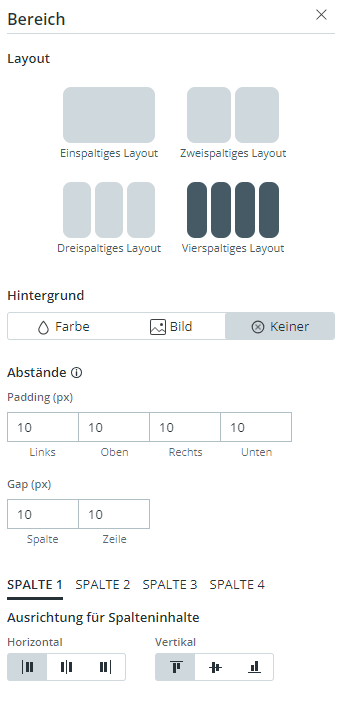
Sie können jeden einzelnen Bereich eines Portals im Design-Panel
konfigurieren, indem Sie „Bereich bearbeiten“ ![]() anklicken.
anklicken.
Den Hintergrund des Bereichs anpassen durch:
Bestimmen einer Grundfarbe für den Bereich-Hintergrund.

Hinzufügen eines Bildes durch:

Hochladen eines Assets aus Ihrem lokalen System.
Auswählen eines Assets aus einer Library, welche mit Ihrem Portal durch Design-Theme verknüpft ist.
Folgende Bild-Formate werden unterstützt: .jpg, .jpeg, .gif, .png, .eps, .svg, .tif, .tiff, .webp
Sie können auch einen transparenten Hintergrund wählen, indem Sie auf die Option „Keiner“ klicken. Dadurch wird der allgemeine Portal-Hintergrund gezeigt und der Bereich hat keinen eigenen Hintergrund.
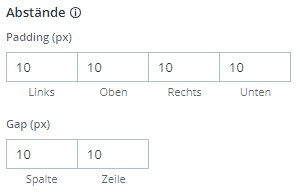
Abstände für Bereichsinhalte bearbeiten

Sie können die Abstände der Elemente im Bereich anpassen:
Padding: Stellt die Abstände zwischen
der Grenze des Bereiches und des innen befindlichen Widgets dar.

Gap: Stellt die Abstände zwischen
den Widgets im Bereich da.

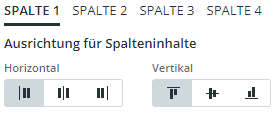
Ausrichtung von Spalteninhalten bearbeiten

Jedes Widget in einem Bereich ist in einer Spalte eingebettet. Hier können Sie die horizontale und vertikale Ausrichtung der Inhalte innerhalb dieser Spalten bearbeiten.
Inhaltsbreite

Sie können für jeden Bereich Ihrer Seite zwischen fixer Breite und ganzer Breite auswählen. Diese „Inhaltsbreite“ gibt Ihnen Kontrolle darüber, wie der Inhalt des Bereichs angezeigt wird, besonders auf mobilen Geräten.
Fixe Breite: Wählen Sie diese Option, um den Inhalt des Bereichs in einer bestimmten Begrenzung zu halten. Dies verhindert, dass Inhalte zu sehr gestreckt werden, und erhöht die Lesbarkeit von Text und Elementen. Dies kann besonders auf kleineren mobilen Bildschirmen nützlich sein, aber ist auch auf großen Bildschirmen sinnvoll, da Inhalte nicht zu weit gestreckt werden.
Ganze Breite: Wählen Sie diese Option, um den verfügbaren Platz am Bildschirm komplett auszunutzen. Bilder, Buttons und Text werden dadurch größer und prominenter. Das ist ideal für touch-basierte Interaktionen, da größere Elemente auf mobilen Geräten leichter anzutippen sind.
Sie können Portale erstellen, die mehrere Seiten haben, oder zusätzliche Seiten zu bestehenden Portalen hinzufügen. Alle Seiten können individuell im Detail konfiguriert werden.
Ein Portal kann bis zu 8 Seiten haben.
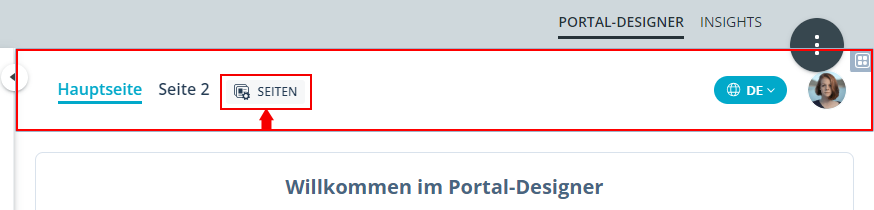
Klicken Sie den Button „Seiteneinstellungen“
 im Portal-Header in der Vorschau
an. Die Seiteneinstellungen öffnen sich im Design-Panel.
im Portal-Header in der Vorschau
an. Die Seiteneinstellungen öffnen sich im Design-Panel.

Klicken Sie das Icon „Seite hinzufügen“
![]() in den Seiteneinstellungen an, um eine Seite
zu Ihrem Portal
hinzuzufügen.
in den Seiteneinstellungen an, um eine Seite
zu Ihrem Portal
hinzuzufügen.
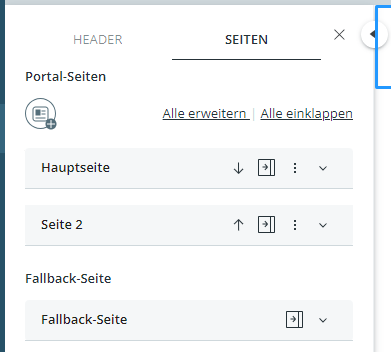
Die erstellten Seiten werden in einer einklappbaren
Liste im Abschnitt „Portal-Seiten“ im Design-Panel angezeigt:

Sie können die Seiten folgendermaßen verwalten:
Klappen Sie einzelne Seiten mit
den Buttons „Ausklappen“ ![]() und „Einklappen“
und „Einklappen“ ![]() ein und aus.
ein und aus.
Klappen Sie alle Seiten auf einmal mit den Buttons „Alle erweitern“ und „Alle einklappen“ ein und aus.
Ändern Sie die Anordnung der Seiten
mit den Pfeil-Buttons ![]() und
und ![]() .
.
Öffnen Sie das Pop-up-Menü ![]() und
kopieren oder löschen
Sie eine Seite.
und
kopieren oder löschen
Sie eine Seite.
Öffnen Sie die Seite in der Portal-Vorschau
mit dem Button „Seite öffnen“ ![]() .
.
Wenn Sie eine Seite in der Portal-Vorschau öffnen, können Sie sie dort weiter konfigurieren, indem Sie das Layout dafür definieren und Bereiche und Widgets hinzufügen.
Wenn Sie die Vorschau anklicken, öffnen sich die allgemeinen Einstellungen im Design-Panel.
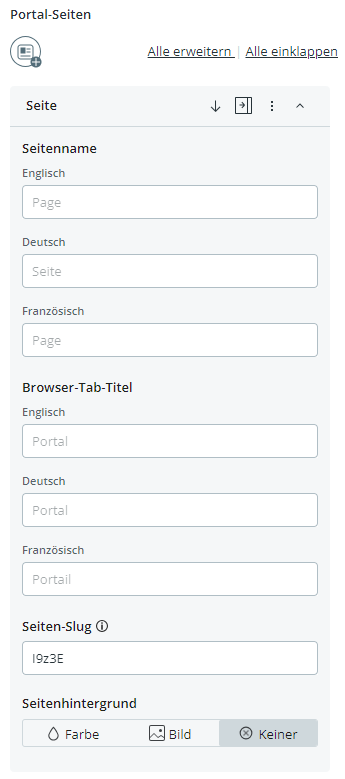
Für jede Seite können Sie in einem Menü die grundlegenden Details festlegen:

Geben Sie den Seitennamen in allen verfügbaren Sprachen ein. Der Seitenname wird in der Seitennavigation des veröffentlichten Portals angezeigt.
Geben Sie den Titel des Browser-Tabs für die Seite im veröffentlichten Portal in allen verfügbaren Sprachen ein.
Definieren Sie einen eigenen Seiten-Slug für die Seiten-URL. Dieser wird als einzigartige ID der Seite am Ende der veröffentlichten Portal-URL angezeigt.
Einen Slug zu definieren kann Ihre URL benutzerfreundlicher machen, weil er eine kurze, präzise Beschreibung Ihrer Seite gibt. Diese Einstellung ist optional. Wenn Sie keinen Slug definieren, wird stattdessen automatisch eine ID generiert und als Slug benutzt.
Wenn Sie den Slug für ein veröffentlichtes Portal ändern, funktionieren alle vorher geteilten Links zu Ihrem Portal nicht mehr.
Setzen Sie den Seitenhintergrund auf folgende Arten:
Wählen Sie „Keiner“ (Kein Hintergrund): Der Hintergrund aus den allgemeinen Einstellungen wird auf die Seite angewendet.
Wenn Sie für bestimmte Seiten einen anderen Hintergrund haben möchten als für das gesamte Portal, dann empfehlen wir Ihnen, den Hintergrund zu ändern.
Wählen Sie eine Farbe aus.
Laden Sie ein eigenes Bild hoch.
Die folgenden Dateiformate werden unterstützt: .jpg, .jpeg, .gif, .png, .eps, .svg, .tif, .tiff, .webp
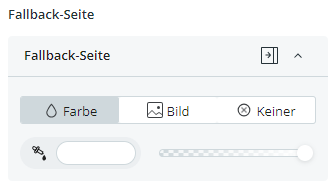
Im Abschnitt „Fallback“ finden Sie ein Menü für die „Fallback-Seite“
für Ihr Portal. Diese Seite wird immer dann angezeigt, wenn eine Seite des Portals nicht verfügbar ist. Die Seite
enthält einen Button, der Benutzer zur Hauptseite
des Portals zurückführt.

Sie können den Hintergrund der Fallback-Seite genauso anpassen wie für alle anderen Seiten.
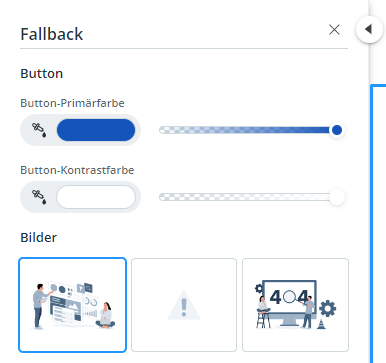
Zusätzlich können Sie die Fallback-Einstellungen
im Design-Panel öffnen, indem Sie die Fallback-Seite in der Vorschau
öffnen und in die Vorschau klicken:

Dort können Sie folgende Anpassungen machen:
Setzen Sie die Primär- und Kontrastfarbe für den Button in der Fallback-Seite.
Setzen Sie das Bild, das auf der Fallback-Seite angezeigt wird.
Sie haben zwei Möglichkeiten, den Hintergrund eines Portals zu ändern:
Verwenden Sie eine Hintergrundfarbe:
Klicken Sie ein Portal an, das Sie entwerfen möchten. Im Portal-Designer werden standardmäßig die allgemeinen Einstellungen im Design-Panel auf der linken Seite angezeigt.
Wählen Sie im Abschnitt „Hintergrund“ der allgemeinen Einstellungen die Option „Farbe“ aus.
Klicken Sie dann auf das darunterliegende Farbfeld,
um in der Farbauswahl eine Farbe festzulegen:
![]()
(Optional) In der Zeile mit dem Text „RGB“ können Sie zwischen verschiedenen Farbmodi umschalten.
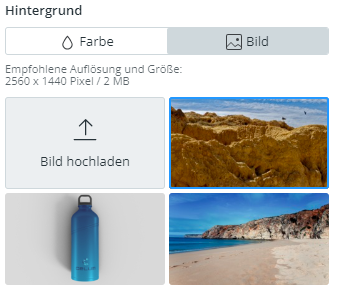
Verwenden Sie eines der bereitgestellten Hintergrundbilder:
Klicken Sie ein Portal an, das Sie entwerfen möchten. Im Portal-Designer werden standardmäßig die allgemeinen Einstellungen im Design-Panel auf der linken Seite angezeigt.
Wählen Sie im Abschnitt „Hintergrund“ der allgemeinen Einstellungen die Option „Bild“ aus.
Wählen Sie eines der bereitgestellten Bilder aus.